Ram Rattan Goyal
Using two bits, I'll outshine the cosmos.
About
I am a self-taught programmer fueled by passion and driven by curiosity. A fast-learning and an adaptive personality powers me to grasp new things quickly and easily. I believe in being a pillar for my team whether its my technical group or the football squad. I do not hesitate in keeping myself upfront in taking initiatives.
I am efficient in time-management enabling me to be patient with mistakes and perseverant in finding their optimal solutions. A corporate exposure in the cyber world is what I desire so as to include practical knowledge about my subject to be able to outshine the cosmos in my future.
Skills









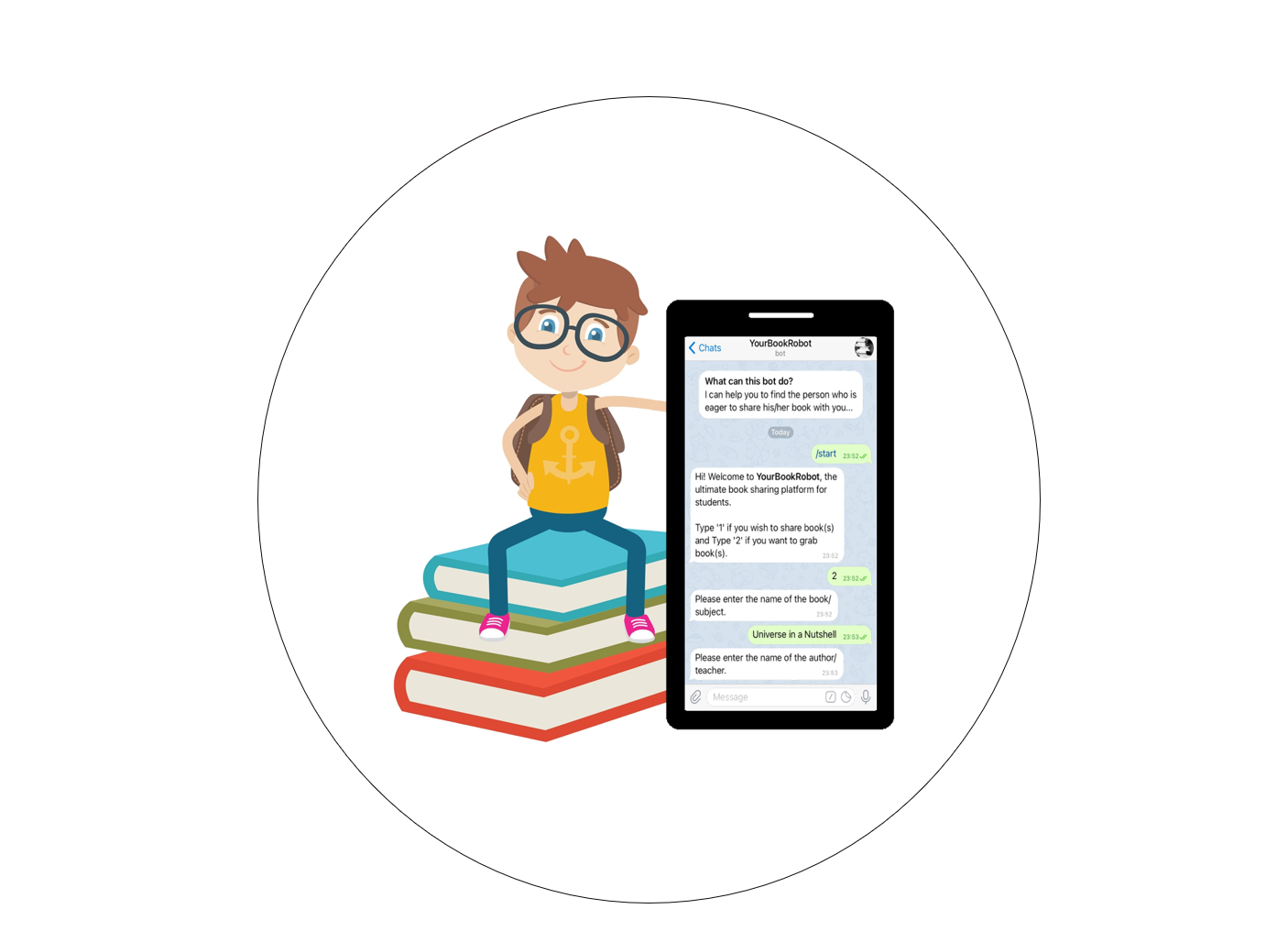
Projects













Football
VideoGames
Basketball
Reading
The best of me is yet to come - © Ram Rattan Goyal